FormLogix is an online HTML forms designer that will help you create web forms fast and easy inside a WYSIWYG environment.
Whether you want to build email contact forms, feedback forms, or online surveys - you will find FormLogix useful. It will also host the HTML forms for you.
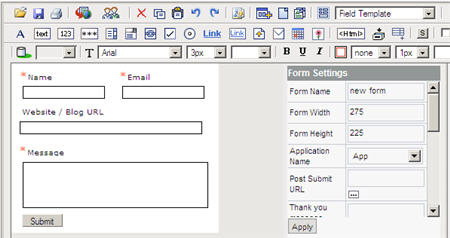
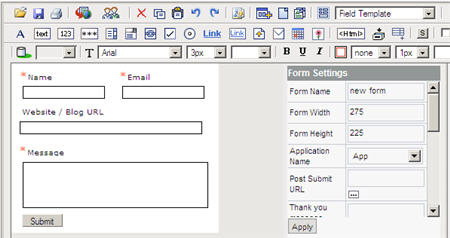
FormLogix has an intuitive design interface where you simply drag-n-drop the form elements (like textbox, radio buttons, etc) on the canvas without having to write any HTML - the forms still look stylish and beautiful.

They have a neat template gallery with forms for people who are too lazy to design a form from scratch. Once your form is ready for use, you can embed it inside your blog or website using simple Javascript code or as an IFRAME.
Every element / attribute of the form is customizable including fonts, background colors, borders, form dimensions (height / width), etc. Hence they integrate well in your existing website.
When a site visitor populates the form with data and clicks the Submit button, you get the contents in an email the format of which is quite similar to new comment notifications in Wordpress. A copy of your form submission is also stored online.
FormLogix will also provide a webpage for your HTML form that you can link in your email signatures or share in message boards - the chances of receiving email spam are thus reduced since you no longer have to share your actual email address on the list but other members can still get in touch with.
FormLogix.com | Form Templates | Contact Us Form [sample]
Related: Generate a Contact Us Form With Your Email Address
Whether you want to build email contact forms, feedback forms, or online surveys - you will find FormLogix useful. It will also host the HTML forms for you.
FormLogix has an intuitive design interface where you simply drag-n-drop the form elements (like textbox, radio buttons, etc) on the canvas without having to write any HTML - the forms still look stylish and beautiful.

They have a neat template gallery with forms for people who are too lazy to design a form from scratch. Once your form is ready for use, you can embed it inside your blog or website using simple Javascript code or as an IFRAME.
Every element / attribute of the form is customizable including fonts, background colors, borders, form dimensions (height / width), etc. Hence they integrate well in your existing website.
When a site visitor populates the form with data and clicks the Submit button, you get the contents in an email the format of which is quite similar to new comment notifications in Wordpress. A copy of your form submission is also stored online.
FormLogix will also provide a webpage for your HTML form that you can link in your email signatures or share in message boards - the chances of receiving email spam are thus reduced since you no longer have to share your actual email address on the list but other members can still get in touch with.
FormLogix.com | Form Templates | Contact Us Form [sample]
Related: Generate a Contact Us Form With Your Email Address