Google Gadgets, which were previously available only for iGoogle and Google Desktop, can now be embedded inside any blog or web page using a line of HTML/Javascript code.
Select any Google Gadget from the official Google list and click the "Add to your webpage" button. You can also modify the width, height, frame border colors and other properties of the Google widget so that it blends perfectly in you web pages.
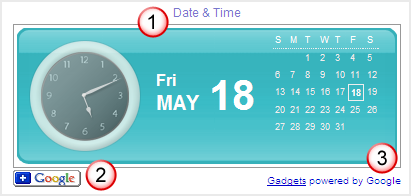
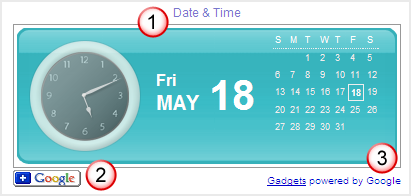
Here's a screen capture of the popular Calendar / Clock Google gadget placed on a webpage.

Every Google Gadget has a title, an "Add to Google" rectangular button and a tag line that says "Gadgets Powered by Google"
In order to display a Google Gadget on your webpage without these extra Google related links / images, here are the steps involved:
1. Replace the <script> tag in the Google Gadget code with <iframe>
Before:
After:
2. Replace the parameter
3. Delete the "w" and "h" parameter from the HTML code and add the following attributes to the iFrame URL:
[The height and width values may be different in your case]
The final Google Gadget code that doesn't display the Google Logo or any other hyperlinks to Google Gadgets directory will look something like this:
Important: Modify the Google Gadgets code at your own risk as it might go against Google guidelines that say:
Select any Google Gadget from the official Google list and click the "Add to your webpage" button. You can also modify the width, height, frame border colors and other properties of the Google widget so that it blends perfectly in you web pages.
Here's a screen capture of the popular Calendar / Clock Google gadget placed on a webpage.

Every Google Gadget has a title, an "Add to Google" rectangular button and a tag line that says "Gadgets Powered by Google"
In order to display a Google Gadget on your webpage without these extra Google related links / images, here are the steps involved:
1. Replace the <script> tag in the Google Gadget code with <iframe>
Before:
<script src="http://gmodules.com/ig/ifr?..
...url=http://www.google.com/ig/modules/datetime..
..%23999999&output=js></script>After:
<iframe src="http://gmodules.com/ig/ifr?..
...url=http://www.google.com/ig/modules/datetime..
..%23999999&output=js></iframe>2. Replace the parameter
output=js in Gadget HTML code with output=html3. Delete the "w" and "h" parameter from the HTML code and add the following attributes to the iFrame URL:
height = "300" width = "250" frameborder = "0" scrolling = "no"[The height and width values may be different in your case]
The final Google Gadget code that doesn't display the Google Logo or any other hyperlinks to Google Gadgets directory will look something like this:
<iframe src="http://gmodules.com/ig/ifr?..
...url=http://www.google.com/ig/modules/datetime..
..%23999999&output=js height="300" width="250"..
..frameborder="0" scrolling="no"></iframe>Important: Modify the Google Gadgets code at your own risk as it might go against Google guidelines that say:
You agree not to modify or remove the "Gadgets powered by Google" text and link or the "+Google" button or other promotional text or images provided by Google with the gadget code.Related: Google Gadgets with Adsense Ads
You understand and agree that Google retains the option to replace the "+Google" button with content, including advertising or promotional content, that occupies the same space and position on your page when you display the gadget.