If your web graphics are optimized for Image search engines like Yahoo, Google or MSN, they can be a nice alternate source of traffic to your website. But unlike regular web search where we know how search engines rank content, the rules associated with Image search rankings are very different and often based on assumptions.

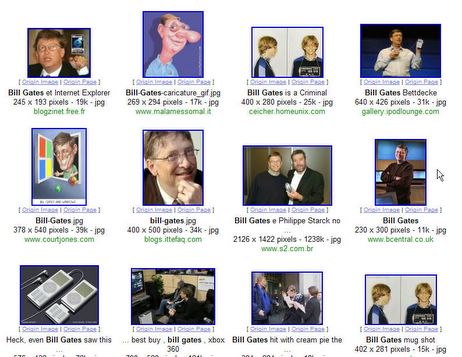
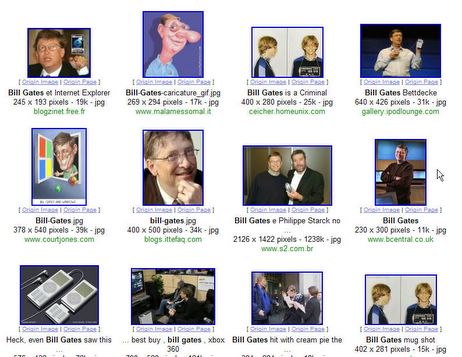
Why I say this ? Try a search for "Google" on Google Image Search. None of the top five results show images from the Google website. Now if you repeat the search for Firefox, no images are displayed from the official Mozilla or Spread Firefox website. Or look for iPod.
So how do individuals and small companies manage to stay ahead of corporate giants in Image search results ? It's a combination of luck and some image optimization techniques like text surrounding the web graphics, image captions, etc.
I say luck because search engines are very secretive about their image search algorithms. Regarding optimization, here are a few simple things that you should keep in mind for getting good rankings in Google Images Search:
» Use a descriptive image filename - If your webpage has pictures of Bill Gates house - use filenames like bill-gates-house-party.jpg instead of the default camera file name like IMG_401.jpg
» Attach a 7-8 description with both the ALT and TITLE attributes of the IMG tag - Make it a habit to use these attributes. An example could be <img src="/inside-bill-gates-house.jpg" alt="Bill Gates House Kitchen" title="Inside the kitchen of Bill Gates House" width="200" height="200" />
 » A short two line description of the image just beneath the graphic is the best way to describe an image. It can work wonders for your image search rankings as well. For an live example, read any news story on the BBC website or see the screenshot on your right.
» A short two line description of the image just beneath the graphic is the best way to describe an image. It can work wonders for your image search rankings as well. For an live example, read any news story on the BBC website or see the screenshot on your right.
» If possible, try to wrap text around your images using float.
» If you site design won't allow wrapping text or if the image is large in size, try to place the images near text that describes the context of your image. If the image is of an Adobe Photoshop box, don't place that image near the paragraph that describes Corel Photopaint.
» Web Images placed at the top of the page are more likely to appear in search results than the ones which are at the bottom. I have no proof to explain this but it's just an observation.
» Web Photo Galleries which have no text descriptions can make use of the Title and Meta tags to insert information about the images.
» The HTML tags enclosing the image descriptions will also matter. A descriptions enclosed in H3 or Bold tag will have more weight than the one enclose in the Parapraph tag.
If you aware of any more tricks or suggestions, please drop a comment here.
Again, while good rankings in Image search engines can drive lot of new traffic, it can also shoot up your bandwidth bill as people may hotlink images hosted on your webserver. If hotlinking is your concern, look at some of these free image hosting websites.
Related: Sex, Whitehouse and Google Images
Download PostSecret Postcards from Google Images

Why I say this ? Try a search for "Google" on Google Image Search. None of the top five results show images from the Google website. Now if you repeat the search for Firefox, no images are displayed from the official Mozilla or Spread Firefox website. Or look for iPod.
So how do individuals and small companies manage to stay ahead of corporate giants in Image search results ? It's a combination of luck and some image optimization techniques like text surrounding the web graphics, image captions, etc.
I say luck because search engines are very secretive about their image search algorithms. Regarding optimization, here are a few simple things that you should keep in mind for getting good rankings in Google Images Search:
» Use a descriptive image filename - If your webpage has pictures of Bill Gates house - use filenames like bill-gates-house-party.jpg instead of the default camera file name like IMG_401.jpg
» Attach a 7-8 description with both the ALT and TITLE attributes of the IMG tag - Make it a habit to use these attributes. An example could be <img src="/inside-bill-gates-house.jpg" alt="Bill Gates House Kitchen" title="Inside the kitchen of Bill Gates House" width="200" height="200" />
 » A short two line description of the image just beneath the graphic is the best way to describe an image. It can work wonders for your image search rankings as well. For an live example, read any news story on the BBC website or see the screenshot on your right.
» A short two line description of the image just beneath the graphic is the best way to describe an image. It can work wonders for your image search rankings as well. For an live example, read any news story on the BBC website or see the screenshot on your right.» If possible, try to wrap text around your images using float.
» If you site design won't allow wrapping text or if the image is large in size, try to place the images near text that describes the context of your image. If the image is of an Adobe Photoshop box, don't place that image near the paragraph that describes Corel Photopaint.
» Web Images placed at the top of the page are more likely to appear in search results than the ones which are at the bottom. I have no proof to explain this but it's just an observation.
» Web Photo Galleries which have no text descriptions can make use of the Title and Meta tags to insert information about the images.
» The HTML tags enclosing the image descriptions will also matter. A descriptions enclosed in H3 or Bold tag will have more weight than the one enclose in the Parapraph tag.
If you aware of any more tricks or suggestions, please drop a comment here.
Again, while good rankings in Image search engines can drive lot of new traffic, it can also shoot up your bandwidth bill as people may hotlink images hosted on your webserver. If hotlinking is your concern, look at some of these free image hosting websites.
Related: Sex, Whitehouse and Google Images
Download PostSecret Postcards from Google Images